WebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。2011年11月8日,Google开始让WebP支持无损压缩和透明色(alpha通道)的功能,而在2012年8月16日的参考实做libwebp 0.2.0中正式支持。根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。
https://baike.baidu.com/item/webp%E6%A0%BC%E5%BC%8F/4077671?fr=aladdin
由于WebP格式的文件比较小,现在越来越多的网站都使用了该格式的图片。但该格式无法被Photoshop打开并编辑,导致每次都需通过一些在线转换网站将它转成其他格式,一两张图片都还好,如果量大的话还是比较麻烦的。
由于WebP体积小的优势,使用Photoshop做的一些图片也无法直接保存为WebP格式,这一点也很让人头痛的。
这是被我发现了一款免费开源的插件 WebPShop,安装后,不仅Photoshop可以打开WebP格式,而且可以支持导出WebP格式的图片,非常方便,而且还支持Mac和Windows系统。
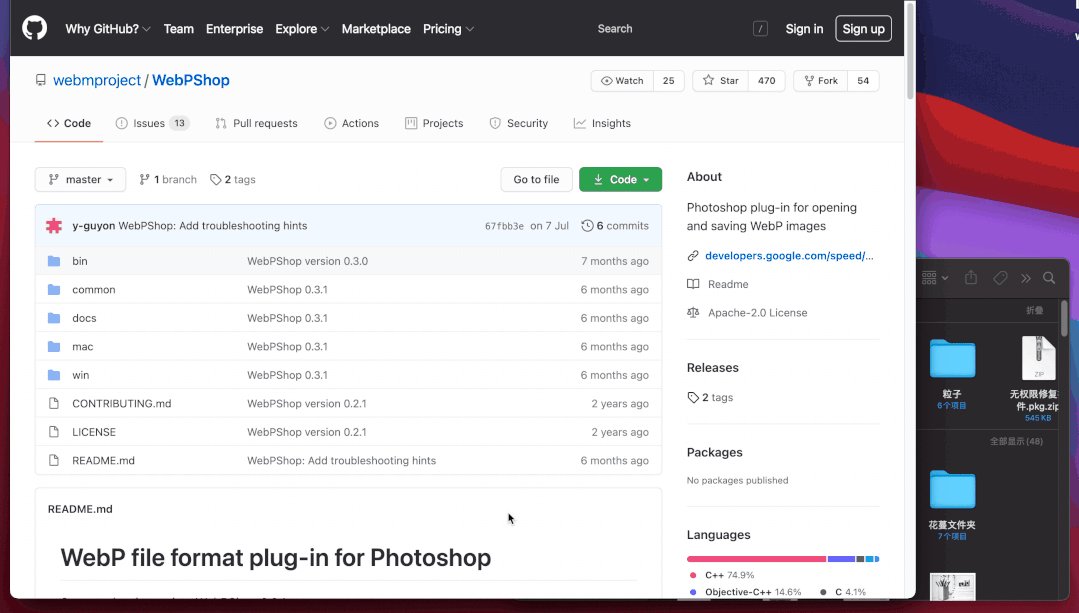
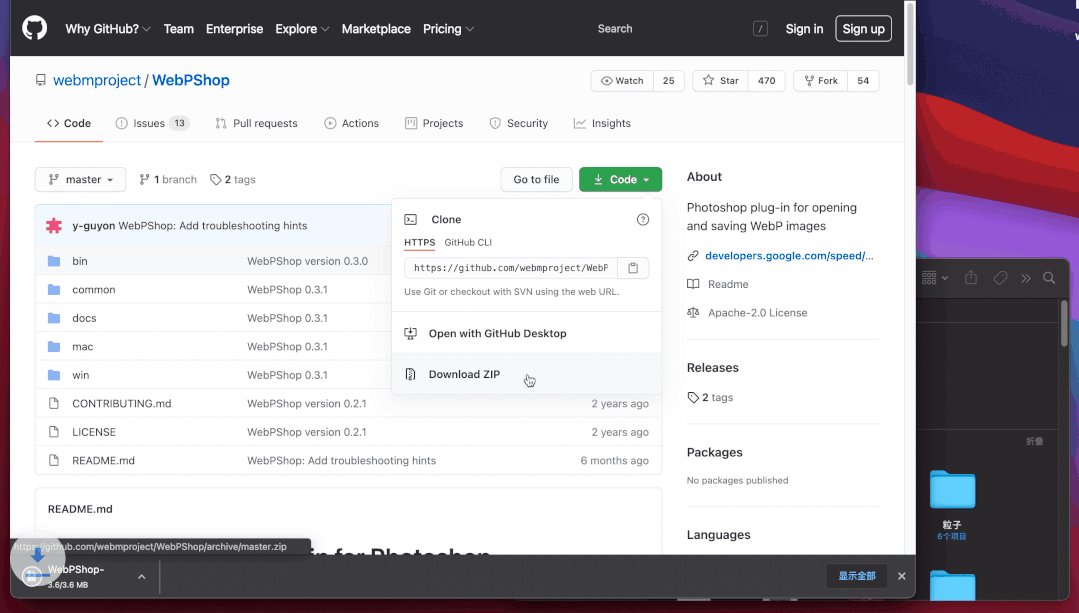
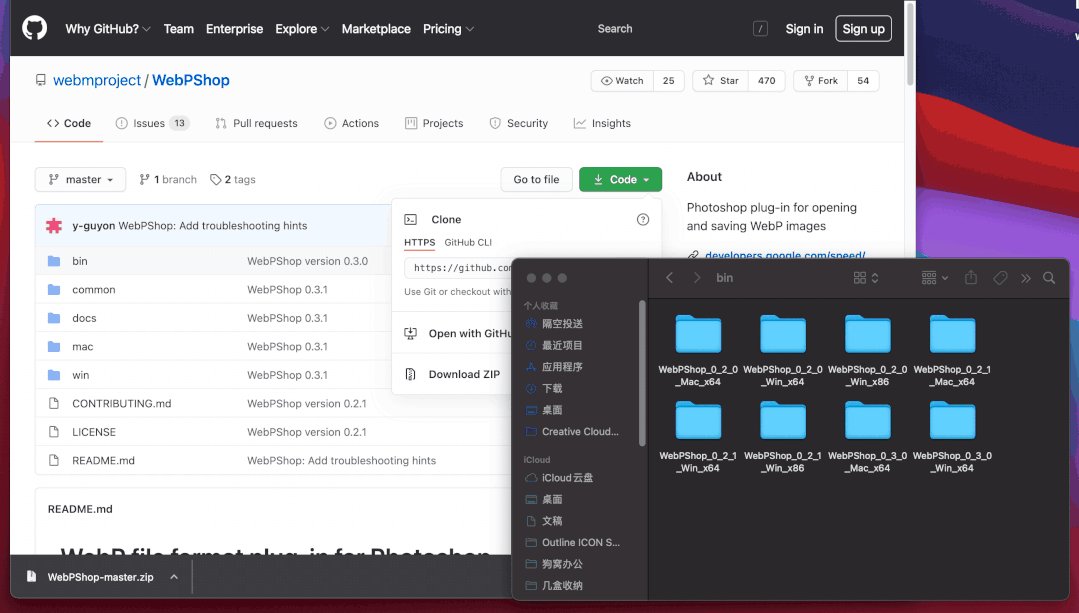
GitHub下载地址:https://github.com/webmproject/WebPShop

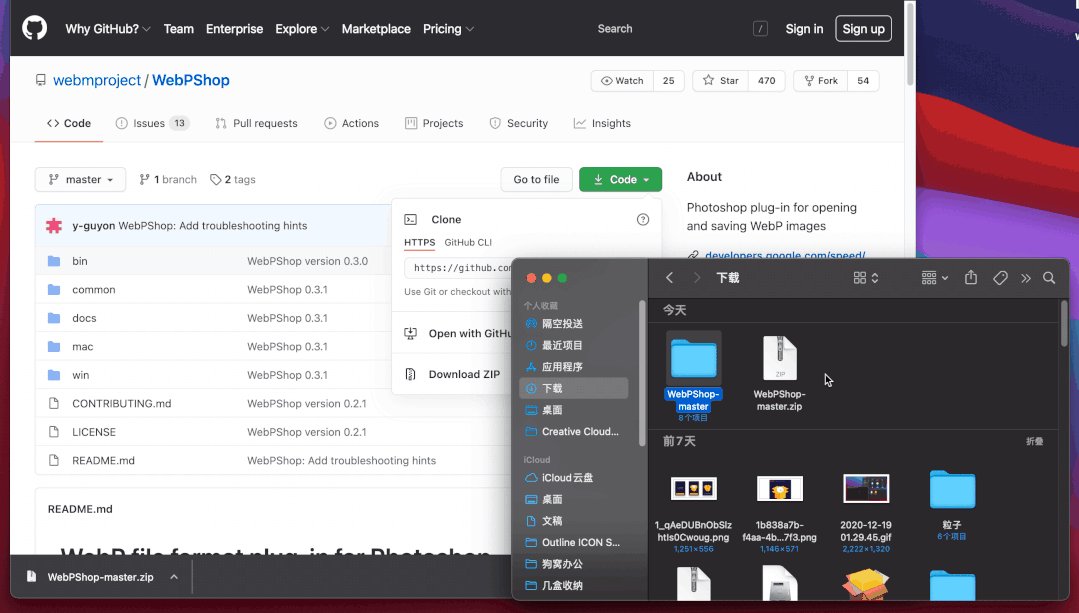
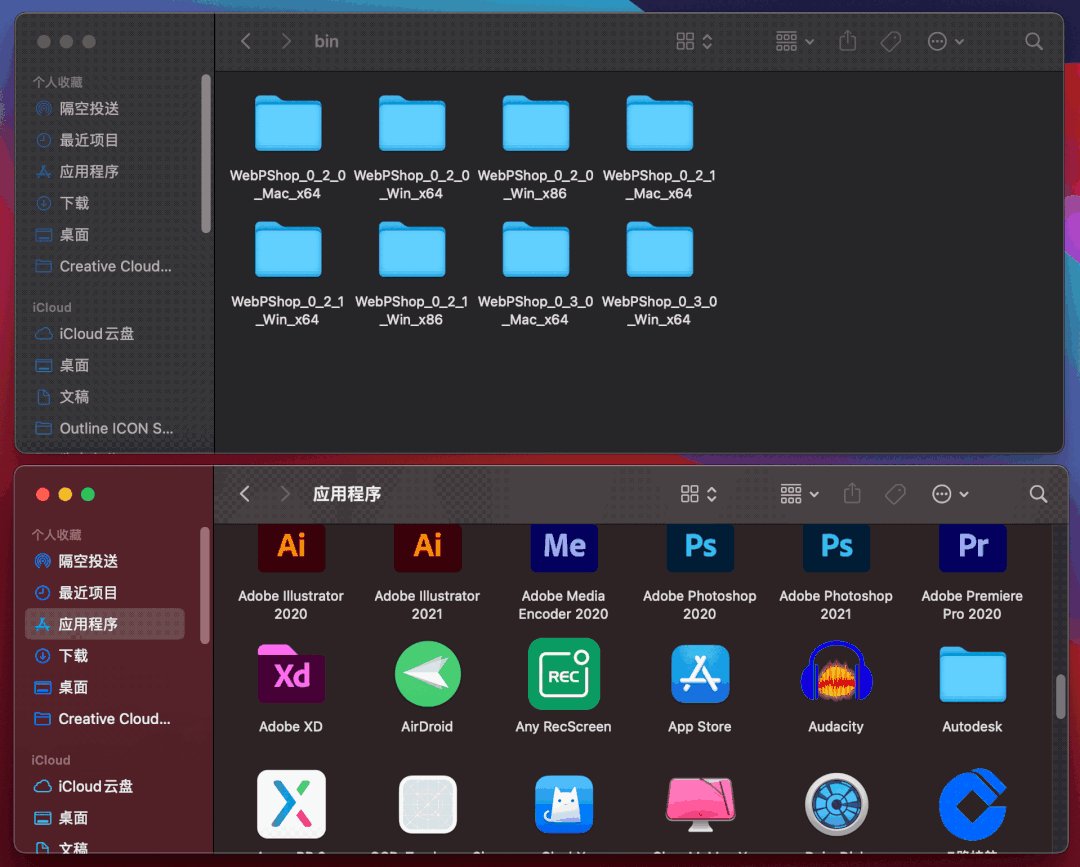
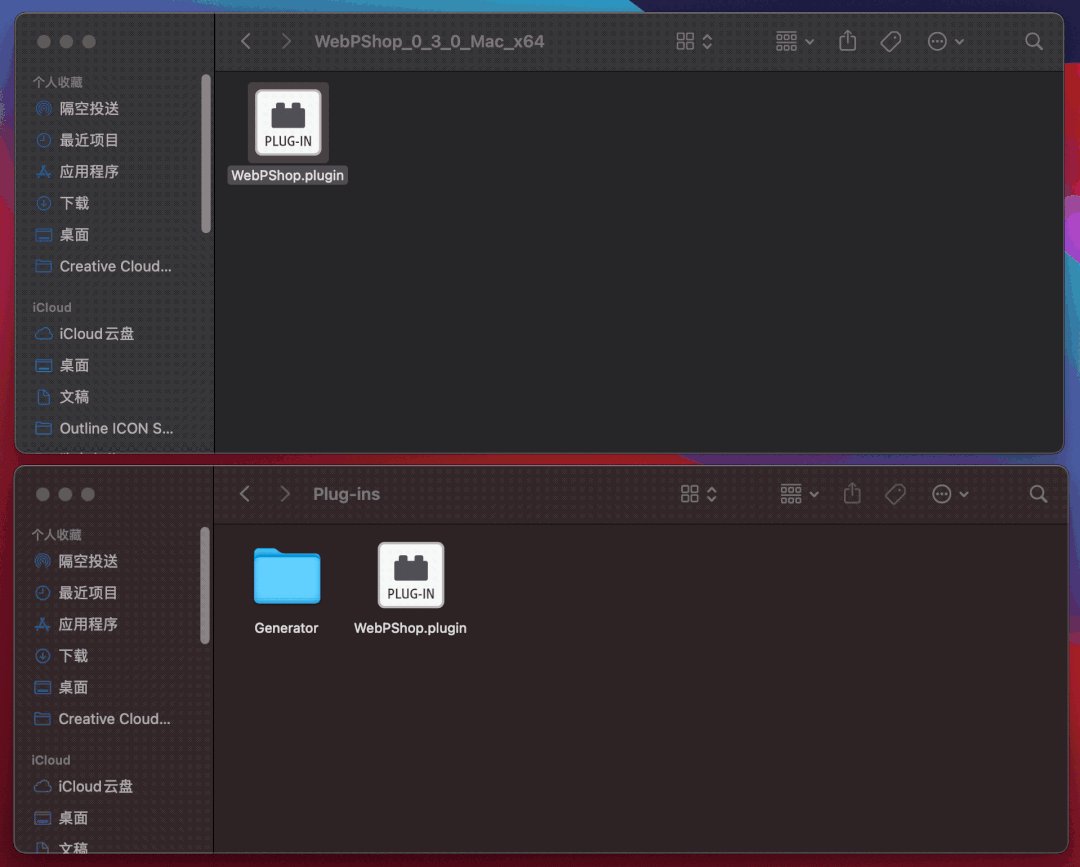
下载后解压,打开「WebPShop-master」后找到「bin」文件夹并打开,插件都在这里面,我这里选择的是「WebPShop_0_3_0_Mac_x64」版本的。
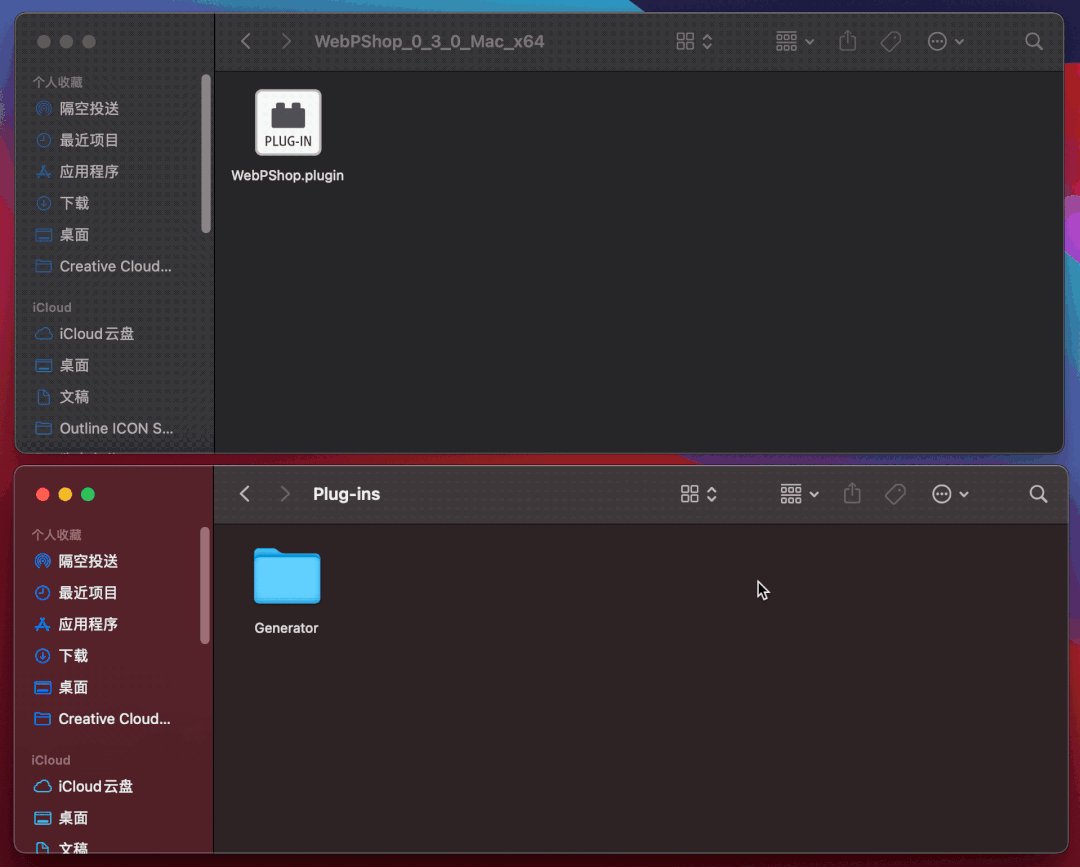
- 或者通过 release 下载也可以直接获得 WebPShop_0_3_3_Mac_Universal.zip 的压缩包,解压后得到 WebPShop.plugin 插件。
Mac系统如何安装:
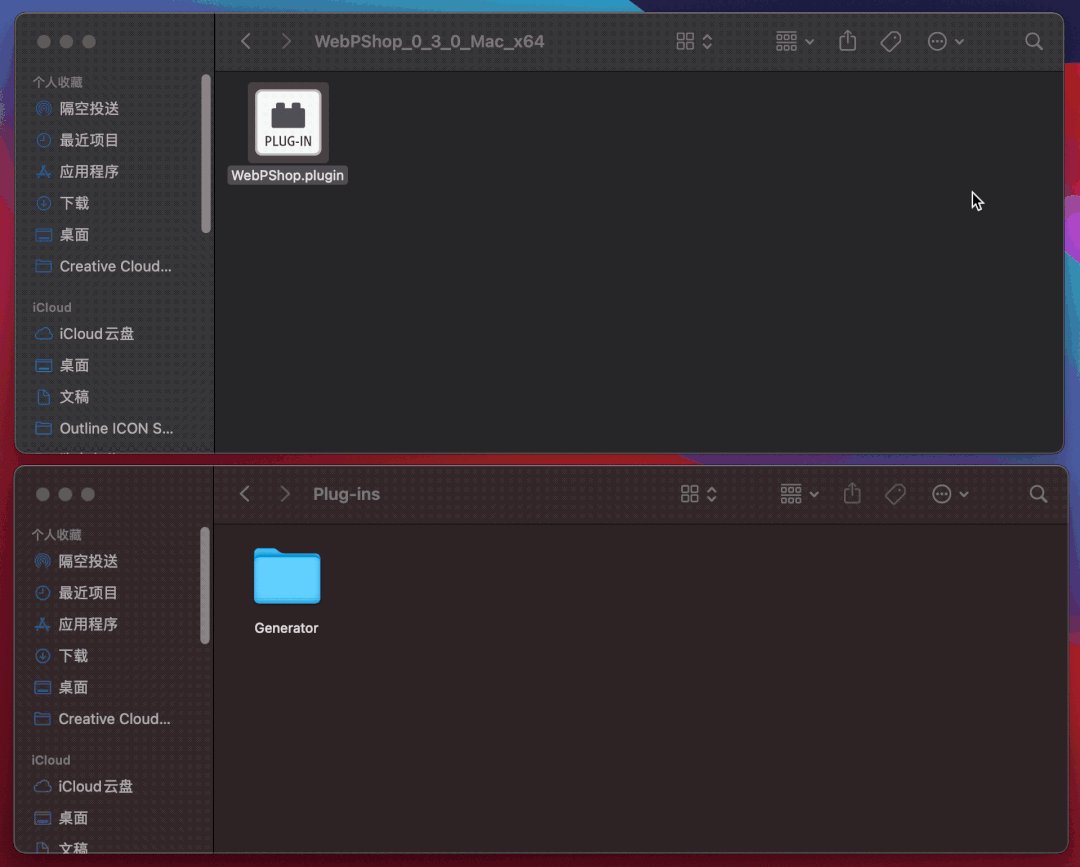
打开「应用程序」目录,找到「Adobe Photoshop 2021」文件夹并打开,这时可以看到一个「Plug-ins」的文件夹打开,将「WebPShop_0_3_0_Mac_x64」文件中格式为 plugin 文件( WebPShop.plugin )拷贝进去即可。

因为本人使用的是Mac所以演示的机器以Mac为准,使用Windows的朋友如有遇到问题也可以百度或者留言给我,我也会在收到的第一时间为你解答。
补充:Mac安装完之后好像支持小图预览!
Win系统如何安装:
找到你Photoshop安装的位置(忘记了的话也选中Photoshop的图标,通过鼠标右键,在弹出菜单中点击「属性」,然后再点击「打开文件夹所在位置」就可以找到了),然后找到「Plug-ins」并打开,将「WebPShop_0_3_0_Win_x64」文件中格式为8bi文件拷贝进去即可。
如何使用?
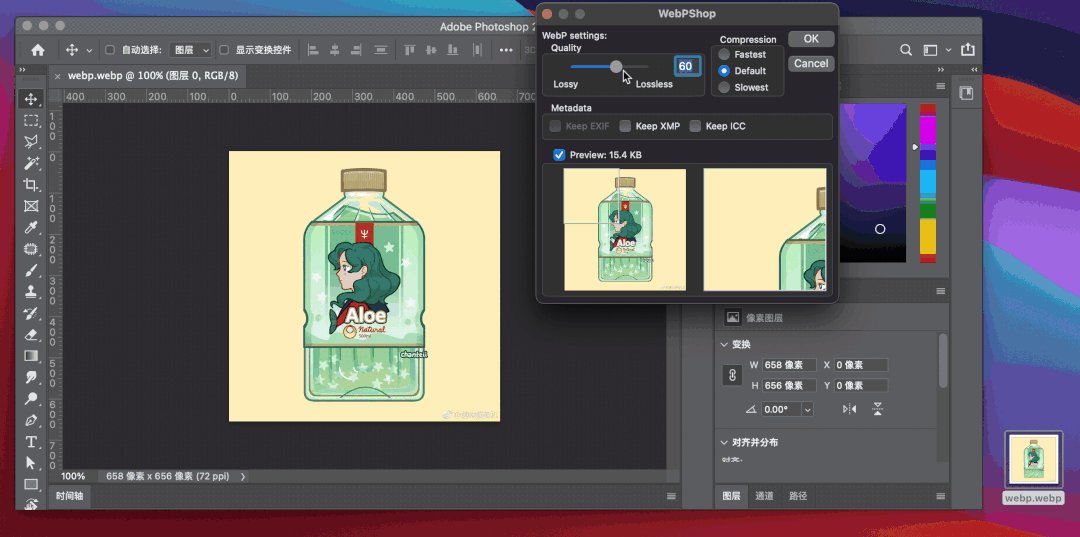
直接将WebP格式拖入你的Photoshop即可打开编辑,编辑完成后通过「文件」「存储为」选择WebP格式,选择好质量保存即可。

文中说的在线转换工具是这个:https://convertio.co/zh/image-converter/ 不但支持WebP格式的转换,还支持文档、音频、视频等转换,非常强大,少量的收费,超过需要付费。
最后附上WebPShop插件的百度网盘地址:
链接: https://pan.baidu.com/s/1i9ouuzbv6Z8z89o5E2g37A
提取码: xv85