都知道http的请求头和响应头都可以设置cache-control属性,它的作用是用来设置静态资源缓存的。难道他们就没有什么不一样的地方么?反正一开始我是不明白,在网上也硬是没找到答案,于是这篇文章就出来了。。。
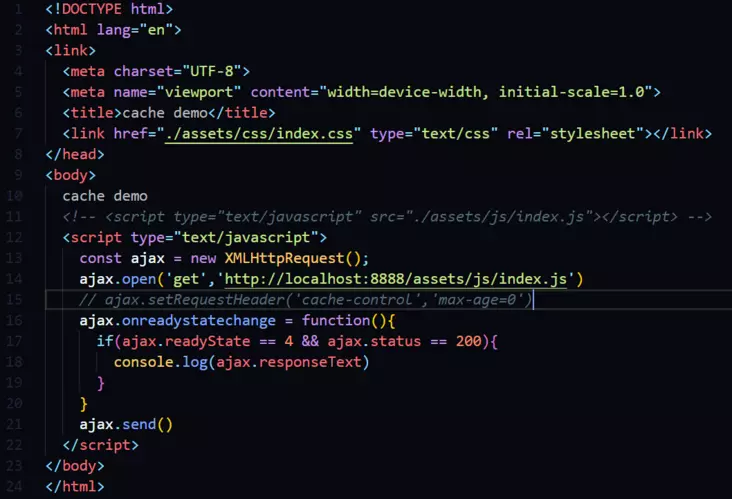
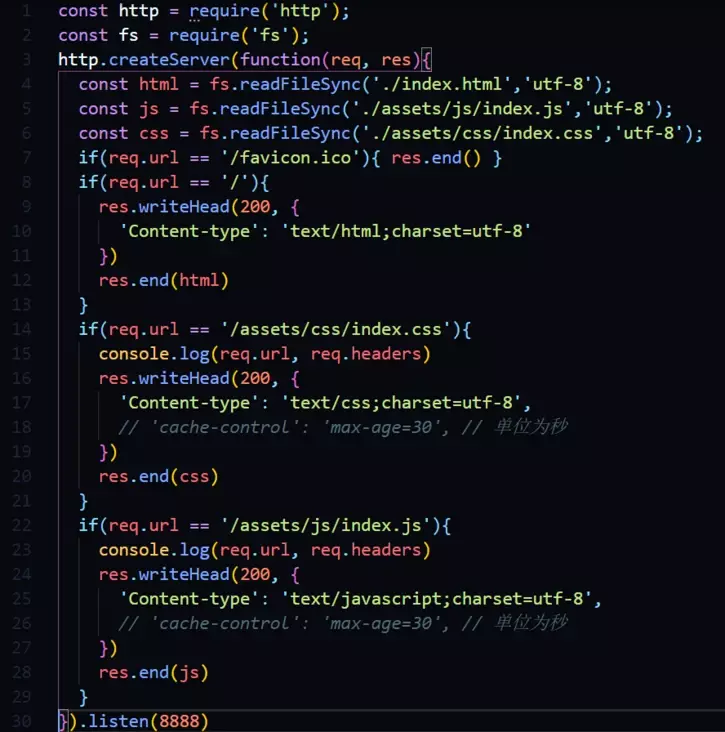
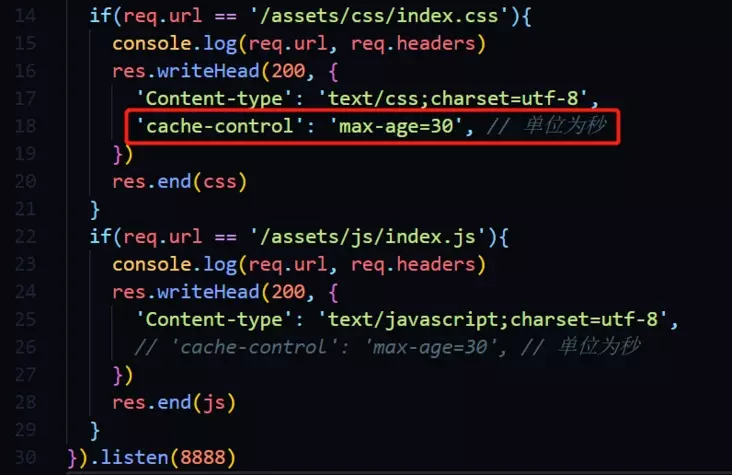
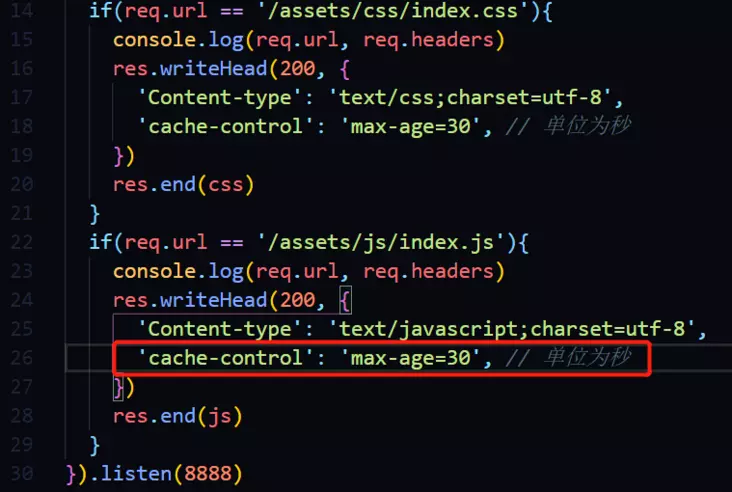
以下是本次验证的代码:


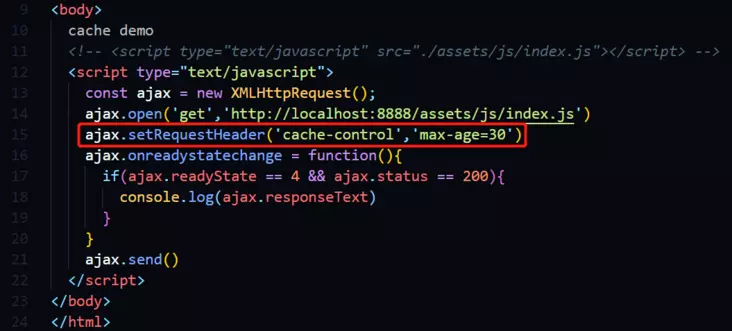
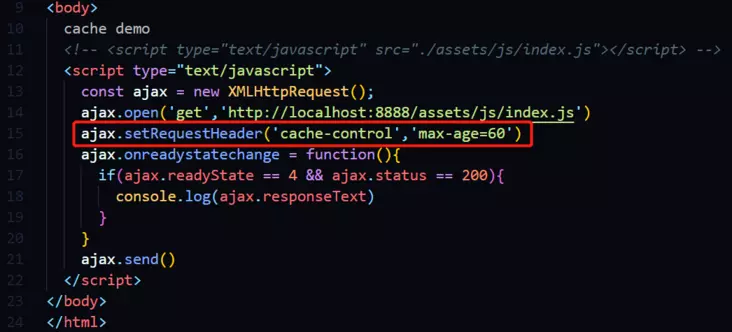
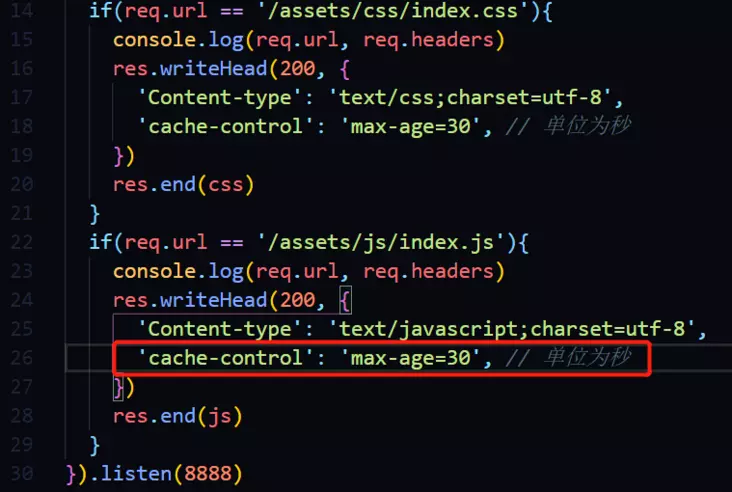
客户端为了验证请求头cache-control的作用,所以采用了ajax的方式来请求js。服务端主要是用来设置静态资源的缓存时间的。我们所说的缓存都是建立在get请求方式之上,其他方式设置的缓存暂时没听说过哈
下面就是见证奇迹的时刻:
场景一:当客户端、服务端都不设置cache-control的时候看看是什么情况


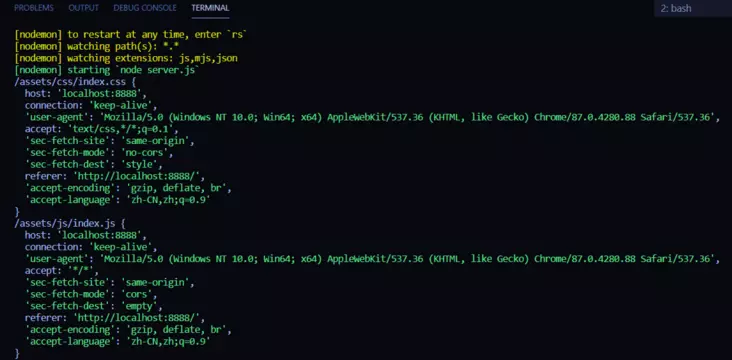
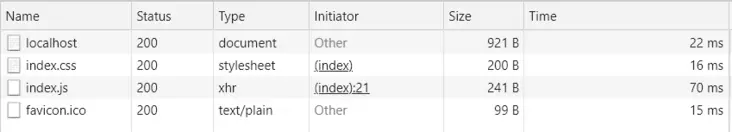
发现默认情况下是不会走缓存的
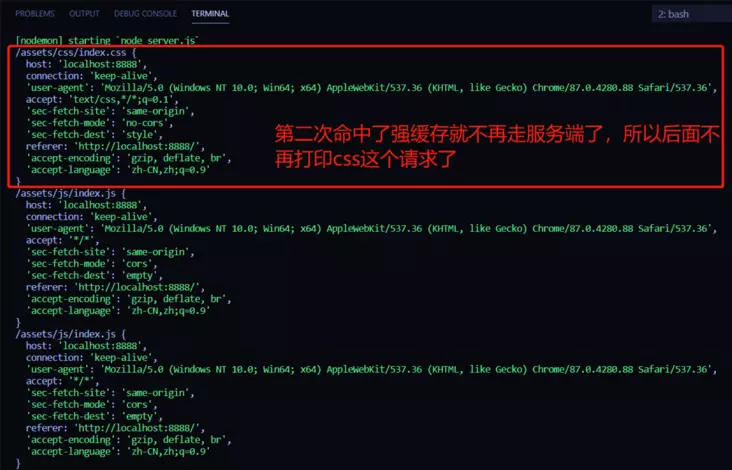
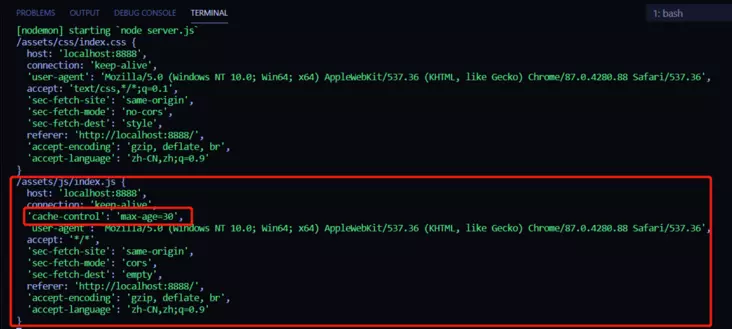
场景二:当服务端设置cache-control,客户端没有设置的时候看看是什么情况



发现缓存是由服务端开启的
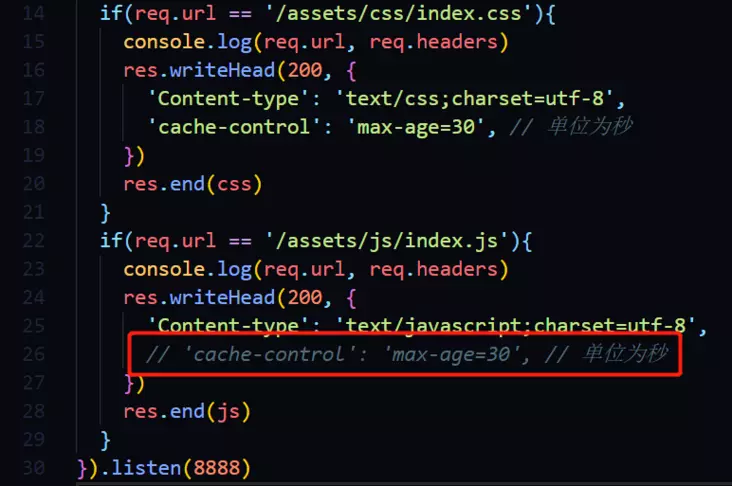
场景三:当客户端设置cache-control,服务器端没有设置的时候看看是什么情况




发现当只有客户端开启cache-control时是不会生效的,缓存必须是由服务端开启
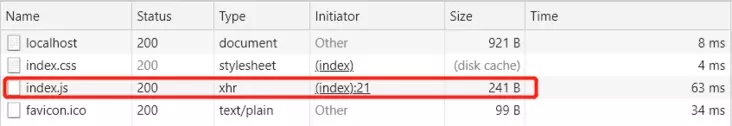
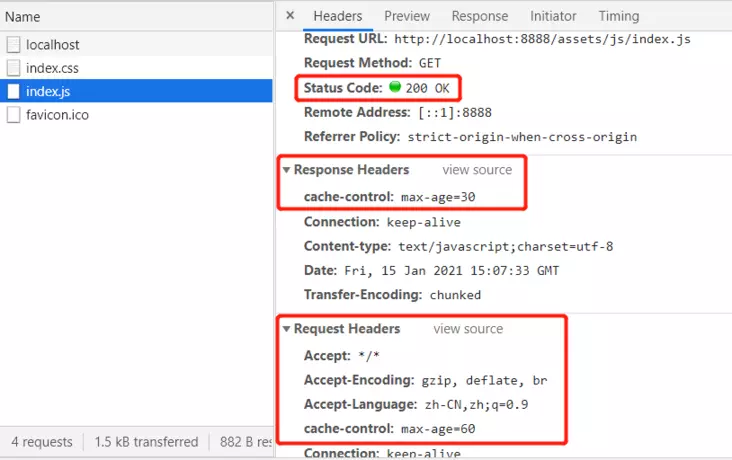
场景四:当客户端和服务端都设置了cache-control的时候看看是什么情况




发现30秒后缓存就失效了,而不是客户端设置的60秒,故缓存的失效时间是由服务端设置决定的
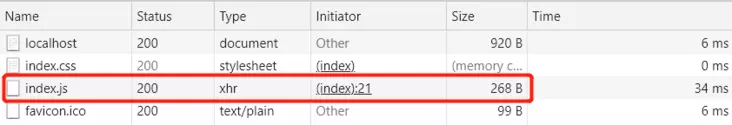
场景五:当客户端设置不需要缓存,而服务端设置了缓存的时候看看什么情况




发现资源不再走强缓存了,而是直接向服务器发送了请求,故请求头中设置的cache-control是可以不走缓存的,cache-control: max-age=0这和按F5键是一样的效果
结论
只有服务端才能开启缓存,默认是不会走缓存的
走了强缓存就不会再向服务端发送请求了
客户端的请求头中只有设置了
cache-control为:'no-store' | 'no-cache' | 'max-age=0'才会生效(也就是客户端不想走强缓存的时候生效),除非后端对这个字段做特殊处理。
如果有对强缓存和协商缓存不太清楚的同学可以了解一下之前写过的一遍文章一文读懂http缓存(超详细)

